我们正处在移动互联网快速发展的时代,智能手机和平板也越来越普及,有些人甚至都到了没有智能手机或平板就无法过活的地步。智能手机和平板的普及,也就意味着越来越多的用户会通过移动设备访问互联网。
通过移动设备访问互联网的用户或多或少都有过这样的经历:有些网站压根就没有针对移动设备的网站,哪怕是有,大多都是不够“移动友好”,阅读体验完全跟不上传统的Web版本;而且在不同的移动设备上,浏览体验也是大相径庭,让很多用户大为苦恼。
在这种形势下,怎样让网站尽量兼容各种类型的设备,并确保良好的用户体验,这将是越来越重要的问题俗话说,只要有需求,就会有解决需求的办法。基于前文提到的背景和情况,响应式网页设计(Responsive Web Design)应运而生。
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,页面都能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面有能力去自动响应用户的设备环境。
我们先来看看什么情况下不合适响应式网站建设:
1、国内的电商类网站
国内的电商类网站页面布局太复杂,展现的内容非常多,移动端的屏幕大小有限,所以电商类网站做响应式设计的用户体验差,只能另外规划适合移动端布局的网站页面设计。
2、功能型的资讯类网站
普通资讯类的网站页面结构比较单一,是适合响应式布局的,但是功能型的资讯类网站就不适合了。具有一定功能型的网站对于页面的整体排版、样式和用户体验的要求较高,只能另外规划适合移动端布局的网站页面设计。
那么什么情况下适合响应式网站建设呢?
1、企业/工作室官方网站建设
企业官方网站、工作室官方网站不妨考虑一下响应式建站。相比单独为移动设备建站来看,响应式网站建站成本低,维护成本低。定制类型的响应式网站建设费用较贵,如果企业在预算成本有限的情况下,也可以考虑响应式网站模板,费用节省,性价比高。
2、行业产品展示网站
像摄影作品网站、家居产品网站、婚纱摄影网站、外贸产品网站、品牌官网、平面设计网站、法律律师网站等等行业展示类网站都非常适合响应式建站的,花心思将网站打造得更具弹性,适应各种设备,拥有尽可能优秀的用户体验,赢得更多用户的青睐!
还有这些情况下也是适合响应式网站建设的:
1、你想节约成本地去适应更多场景
资源都是有限的,但总是希望能利用有限的资源去获得更大的价值。虽然比起开发设计一个普通的网站来说,要打造一个响应式站点,所需要的人力和时间资源都会有所增加,但比起为不同设备分别打造多个版本的成本还是要低很多,从维护的角度来说,也会轻松很多。
2、你并不清楚要设计开发的全新产品更适合哪个场景
与其通过预测挑选核心设备再进行分别设计,倒不如先花些心思将网站打造得更具弹性,使其在各种设备中都拥有尽可能优秀体验。因为在各方面都未知都情况下,做预测会加剧过程风险,使得结果存在巨大的挑战性。
3、你希望网站可以兼容未来的新设备
新的设备层出不穷,与其被动地进行更新维护,不如主动应万变,将网站建设成响应式布局。当然这里只是说更适合,其实个人认为只要项目资源和时间允许,基本上大部分网站都可以去尝试实现响应式,而对于初次尝试响应式设计的,也可以从“简单浏览型页面”开始。
优秀响应式网站欣赏:
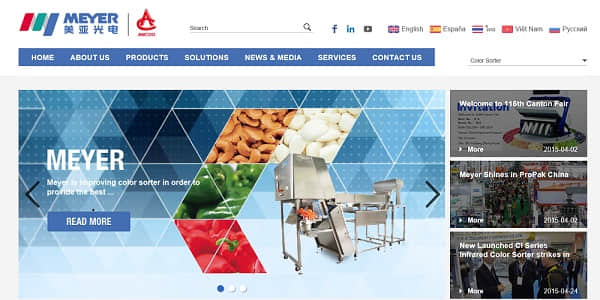
合肥美亚光电技术股份有限公司


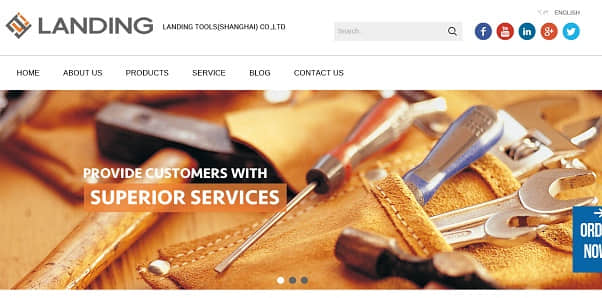
上海陆迈国际贸易有限公司

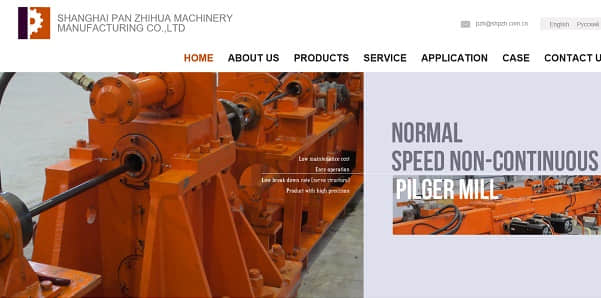
上海攀枝花机械制造有限公司

上海广为电器集团

响应式网站和移动站点的区别:
响应式网站和单独制作的移动站点都能满足移动端的访问,但对于站点的营销来说响应式网站远远强于独立的移动站点。
1、避免内容的重复:响应式网站在移动端和PC使用相同的url地址,而独立移动站根据用户代理将用户重定向至不同的网址(同一个内容不同的url)。
2、维护便捷程度不同:响应式网站只需要维护一个内容,独立移动站点需要维护至少两次。
3、在解决不同屏幕尺寸的用户体验度上,响应式网站可以解决基本所有的屏幕的用户体验度,而独立移动站点需要针对于每个屏幕尺寸单独制作,工作量非常大。
4、社交推广的问题上由于用户的内容创建一般是在PC端完成的,而用户的访问又趋向于在移动端完成,但是在移动端访问独立移动站的内页是一般是重新定向到首页,就这导致用户在访问某个社交平台发布的某个产品的内页自动跳转到内页去了,造成跳出率非常高,但是响应式网站很好的解决了这个问题。
移动互联网已经是大势所趋,建立一个适应于移动端的网站是每个企业必须要做的事情,如果企业网站需要改版的话,不妨考虑一下做一个自适应不同终端的网站,响应式网站建设是目前最符合实际的解决方案。











































