一、Shopify收款方式之PayPal设置
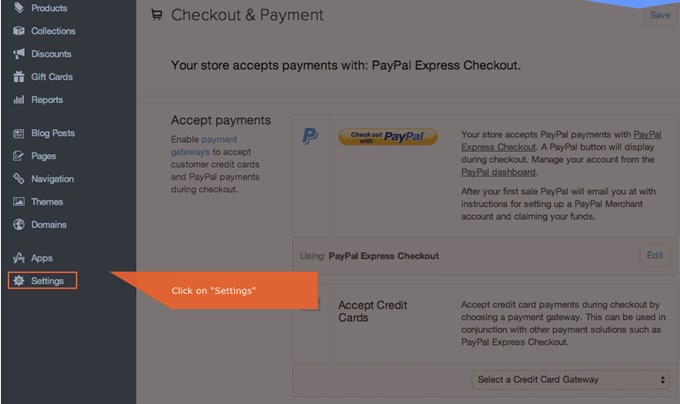
第1步: 登录到您的Shopify面板后,点击左侧菜单中的设置(Settings)。

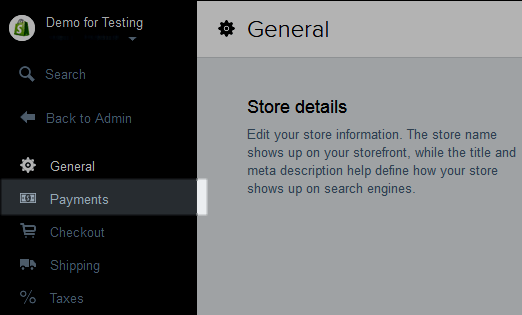
第2步: 点击付款(Payments)。

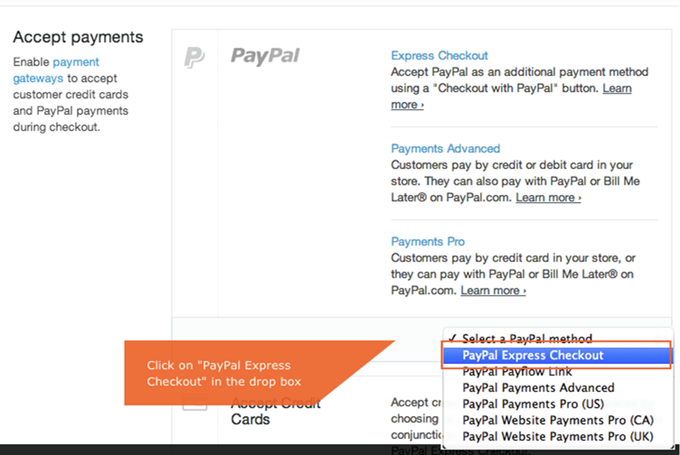
第3步: 在PayPal部分中,从下拉菜单中选择PayPal快速结账(Express Checkout)。

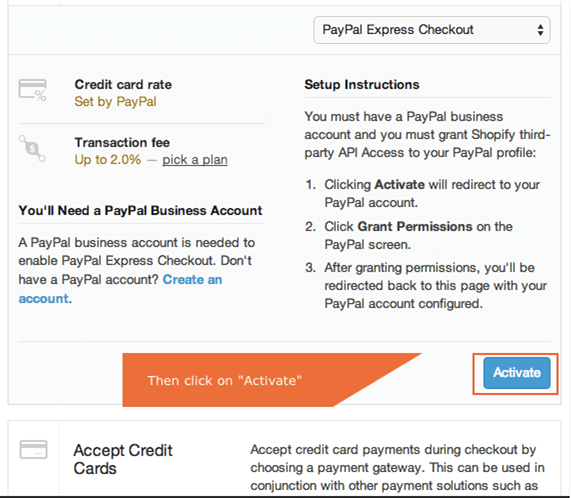
第4步: 点击激活(Activate)

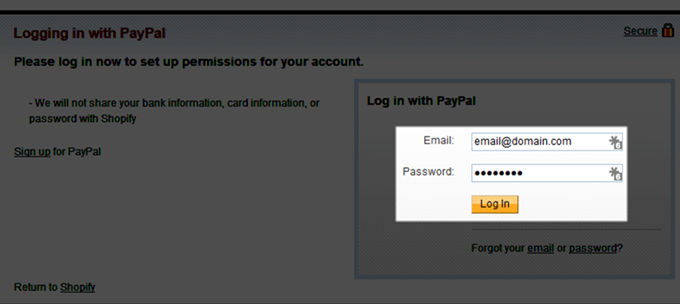
第5步: 您将跳转到PayPal页面。使用您的邮箱地址和密码登录。

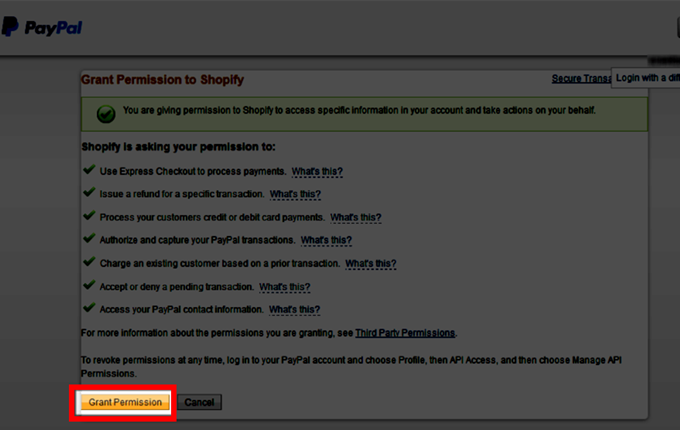
第6步: 点击授予权限(Grant Permission)

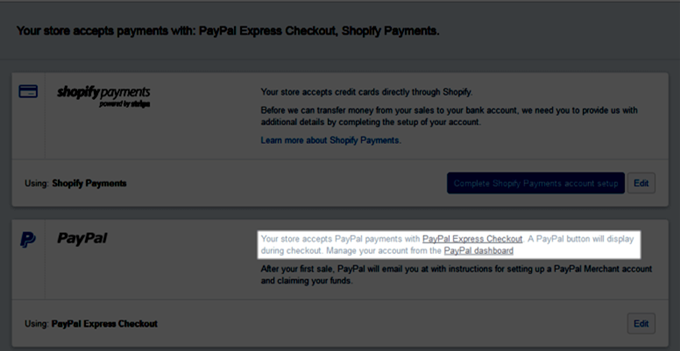
第7步: 您将跳转到Shopify Admin工具。点击保存(Save)完成全部设置。

如何验证我的Paypal设置是否正确?
如果已经出现上图的界面,就表示你的网站现在已经可以通过Paypal收款了。有不少客户为了验证设置是否成功,找国内的朋友测试,在使用Paypal进行支付的时候提示Paypal无法完成付款,出现这个问题的原因是因为Paypal目前不支持国内账户之间的转账,导致无法付款。
Paypal Express Checkout和Paypal Payments Pro (US)的区别?
目前在中国大陆申请的Paypal账户,在Shopify上只支持Exress Checkout,要使用Payments Pro,前提是你的Paypal账户是美国账户,但是由于你的登陆IP是中国,所以Paypal的账户安全会有风险,具体内容请咨询Paypal客户经理。
二、Shopify收款方式之信用卡设置
第1步: 进入你的Shopify后台 → 点击Settings → 点击Payments
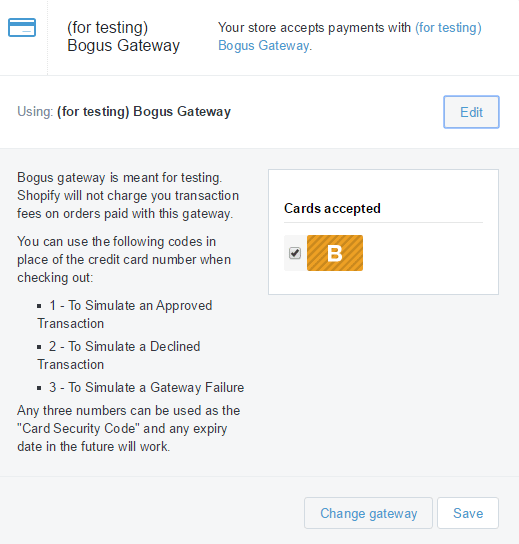
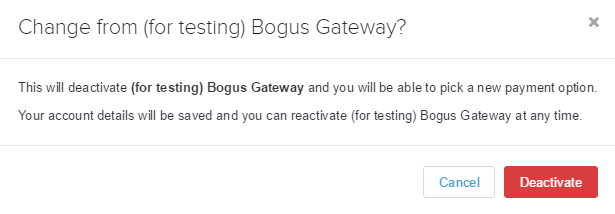
第2步: 如果你之前设置过信用卡测试网关Bogus Gateway的话,要先停用。

在Accept credit cards一栏,选择Edit-->Change gateway->在弹出的对话框中点击Deactivate停用。

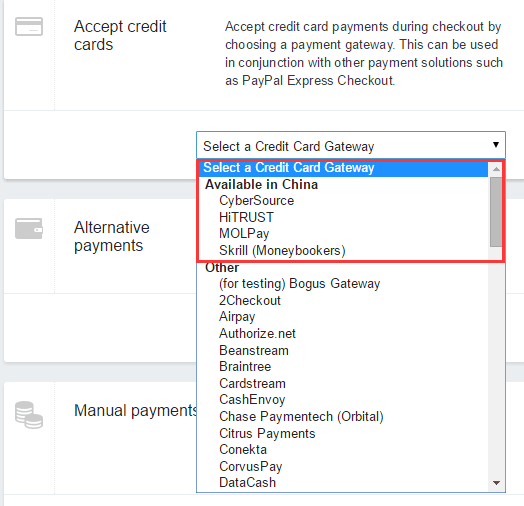
第3步: 如果你之前没有设置过信用卡信息,你可以直接在此选择一个适合自己的服务商。目前在Shopify中可以使用4家信用卡在线付款服务商。根据你的需要选择其中一家(假设你已经拥有其中一家的账号),根据下一页提示信息,最后点击Activate激活即可。

更多精彩文章:





































